How To Add White Space Around An Image In Photoshop

Increasing Canvass Size with the Crop Tool in Photoshop
Recollect the Crop Tool is only for cropping images? Learn how information technology can likewise be used to speedily add more canvas and a border around your photos!
So far in this series on cropping images in Photoshop, we've seen several examples of how the Crop Tool is used to crop away unwanted areas of an paradigm. But a lesser-known feature of the Crop Tool is that it can as well exist used to add more canvas space around an image, giving us a quick and easy way to add a decorative border effectually a photo! In this tutorial, nosotros'll larn how to add canvas space with the Ingather Tool, and how to turn the extra space into a elementary, customizable photo border!
If yous're not all the same familiar with using the Ingather Tool in Photoshop, you lot may want to read through the starting time tutorial in this series, how to crop images, before you go along. I'll be using Photoshop CC hither just this tutorial is fully compatible with CS6 and earlier.
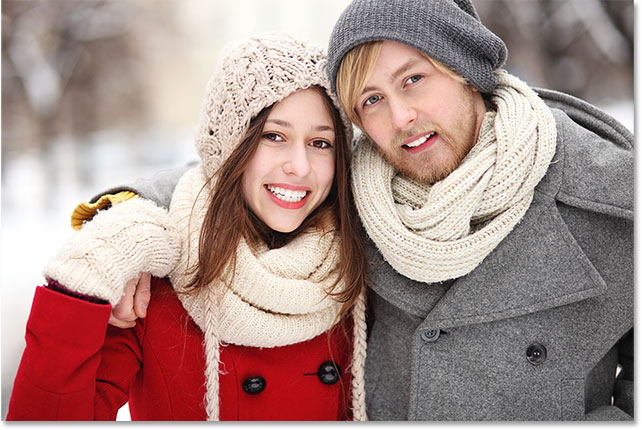
Yous tin can employ whatever image of your own to follow along. Here'due south the photo I'll be using which I downloaded from Adobe Stock:

The original photo. Image credit: Adobe Stock.
This is lesson 3 in my Cropping Images in Photoshop series.
Let'southward get started!
How to add more than sheet with the Crop Tool
Pace ane: Catechumen the Groundwork layer into a normal layer
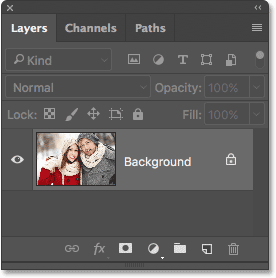
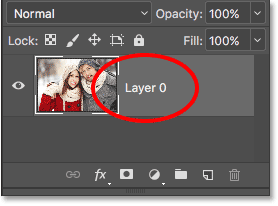
With our image newly-opened in Photoshop, if nosotros look in the Layers panel, nosotros detect the prototype sitting on the Background layer, currently the only layer in our document:

The Layers console showing the image on the Background layer.
Earlier we add more canvas space effectually the paradigm, the first matter we should do is convert the Background layer into a normal layer. The reason is that we want the actress infinite to appear on its own carve up layer beneath the image, simply Photoshop doesn't let us to place layers beneath a Background layer. The easy solution is to but convert the Background layer into a normal layer.
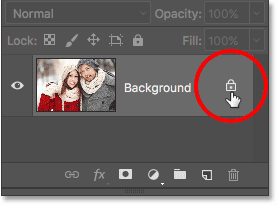
To practise that, in Photoshop CC, all we demand to do is click on the minor lock icon to the right of Background layer's name:

Clicking the Groundwork layer's lock icon.
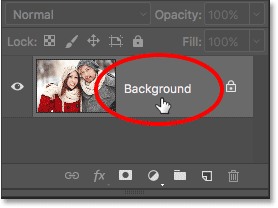
If y'all're using Photoshop CS6 or earlier (this also works in CC), printing and hold the Alt (Win) / Choice (Mac) key on your keyboard and double-click on the proper noun "Groundwork":

In CS6 and earlier, concord Alt (Win) / Option (Mac) and double-click on the layer's name.
The Background layer is instantly converted to a normal layer and renamed "Layer 0":

The Background layer is now a normal layer named "Layer 0".
Agreement Layers In Photoshop
Stride 2: Select the Crop Tool
Now that we've solved that niggling problem, let'south learn how to add actress space around the image. Select the Crop Tool from the Toolbar forth the left of the screen. You lot tin can besides select the Crop Tool by pressing the letter C on your keyboard:

Selecting the Ingather Tool.
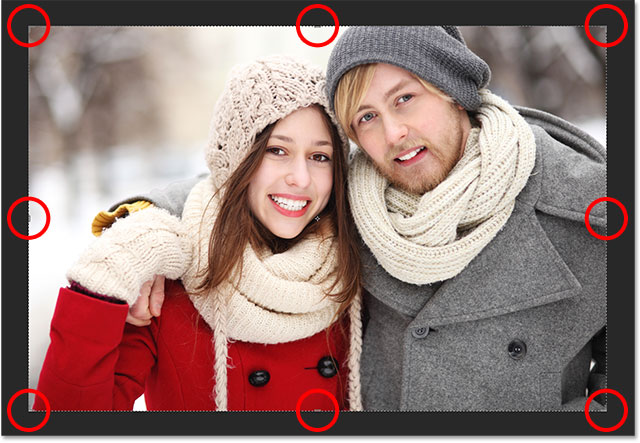
With the Ingather Tool selected, Photoshop places a default ingather edge around the paradigm, along with handles on the acme, bottom, left and right of the border, and one in each corner. We'll use these handles to resize the ingather border and add together our extra canvas space:

The ingather handles (circled in ruddy) around the image.
Step 3: Drag the handles to resize the ingather border
To add together extra space around the image, all we need to practice is click on the handles and drag them outward. Photoshop will then expand the size of the canvas to match the new size of the ingather border.
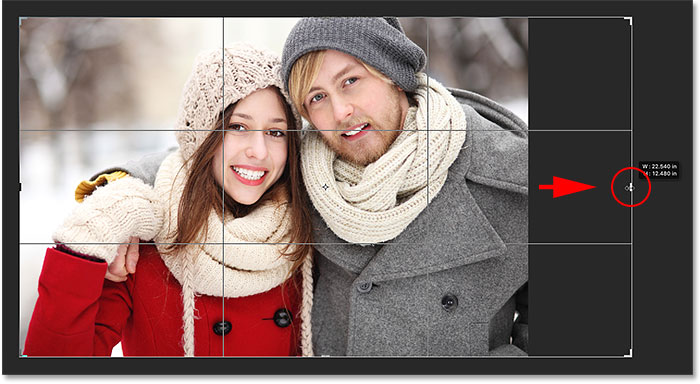
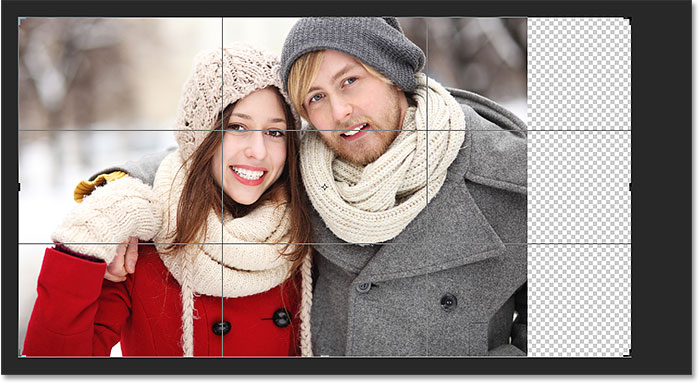
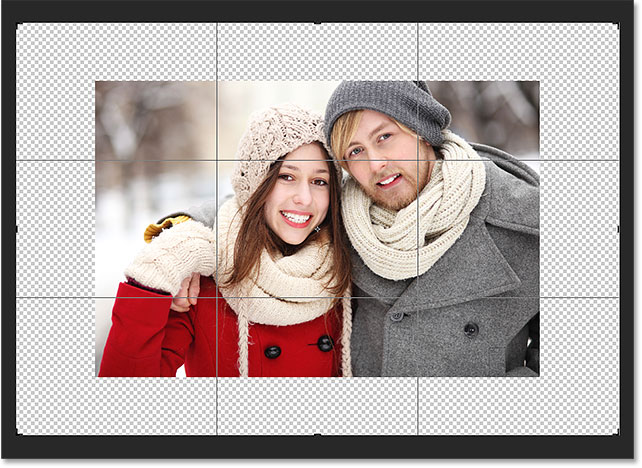
For example, if I wanted to add space on the right side of the photo, I would click on the correct handle and elevate it farther to the right, abroad from the image:

Dragging the right handle towards the correct.
When I release my mouse button, Photoshop adds the extra space and fills it with a checkerboard pattern. The checkerboard pattern is how Photoshop represents transparency, which means that the extra space is currently empty. We'll prepare that in a few moments:

Photoshop adds extra, blank space on the correct side of the image.
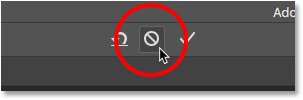
Rather than committing the crop simply however, permit's look at how to add together space around the rest of the epitome, along with a few important keyboard shortcuts. I'll abolish my crop and reset my crop border by pressing the Abolish button in the Options Bar. You tin can also abolish the ingather by pressing the Esc key on your keyboard:

Clicking the Cancel push button.
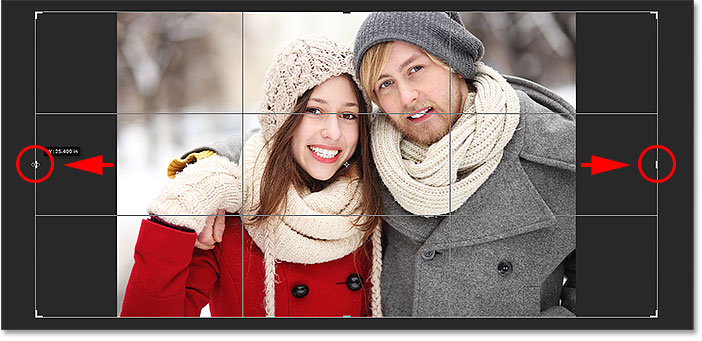
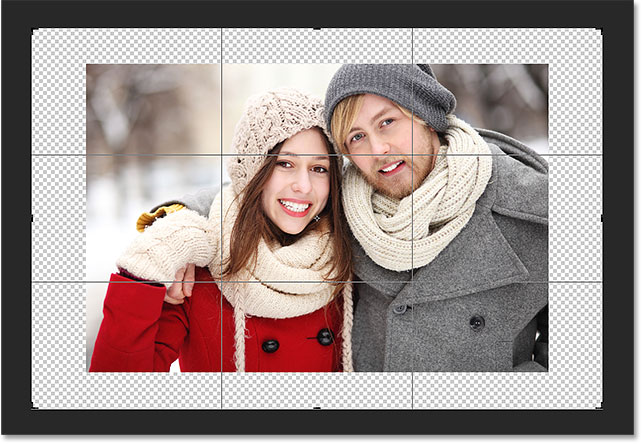
To add extra infinite on the left side of the photo, click on the left handle and drag it towards the left. Or, to add an equal amount of space on both sides of the prototype at the same fourth dimension, press and hold your Alt (Win) / Pick (Mac) central as y'all click and elevate either the left or correct handle. This will resize the crop border from its center, causing the handle on the opposite side to motility at the same time, in the reverse direction:

Adding extra space to both sides by property Alt (Win) / Option (Mac) as I drag.
I'll release my mouse button, and so I'll release my Alt (Win) / Option (Mac) key, and at present we encounter an equal corporeality of blank space on both sides of the photo. Make certain y'all release your mouse button first, so the Alt (Win) / Option (Mac) key, or this fox won't piece of work:

An equal corporeality of space has been added to both sides.
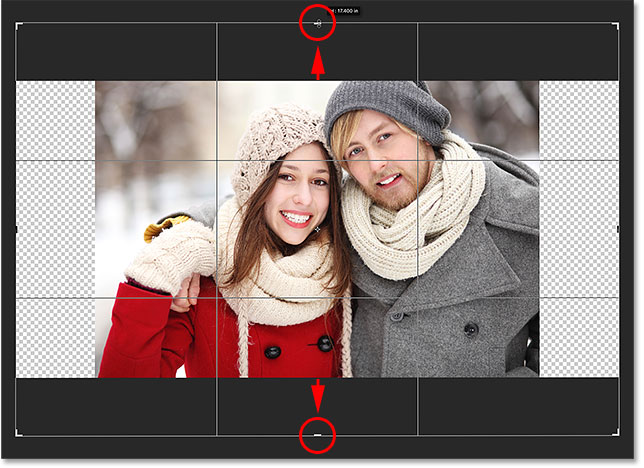
Nosotros tin also add actress space above and below the image. To add space above it, click and drag the pinnacle handle upward. To add infinite below it, click and elevate the bottom handle downwardly.
Or, to add an equal amount of infinite above and below the image at the same fourth dimension, once over again press and hold the Alt (Win) / Option (Mac) key on your keyboard as y'all elevate either the top or lesser handle. The contrary handle volition move forth with it, in the contrary management:

Adding extra space to the top and bottom by holding Alt (Win) / Option (Mac) as I drag either handle.
I'll release my mouse button, and so I'll release my Alt (Win) / Option (Mac) primal, and now I have an equal corporeality of bare infinite above and below the image. Again, make sure y'all release your mouse push button first, then the key, or it won't work:

An equal corporeality of space has been added to a higher place and below the photograph.
Let'due south cancel the crop one more time by pressing the Abolish button in the Options Bar, or by pressing the Esc key on your keyboard, then we tin look at one more of import keyboard shortcut:

Clicking the Cancel push button.
Keeping the photo's original aspect ratio
What if you lot desire to keep the original aspect ratio of the prototype as y'all add extra canvas space effectually it? For example, you may accept already cropped the image to, say, an 8 10 10, and now y'all want to maintain that viii x ten ratio as you add the extra space.
To do that, press and concord Shift+Alt (Win) / Shift+Option (Mac) as you elevate whatsoever of the corner handles outward. The Alt (Win) / Option (Mac) key tells Photoshop to resize the crop border from its center, while the Shift primal tells information technology to lock the original attribute ratio in place.
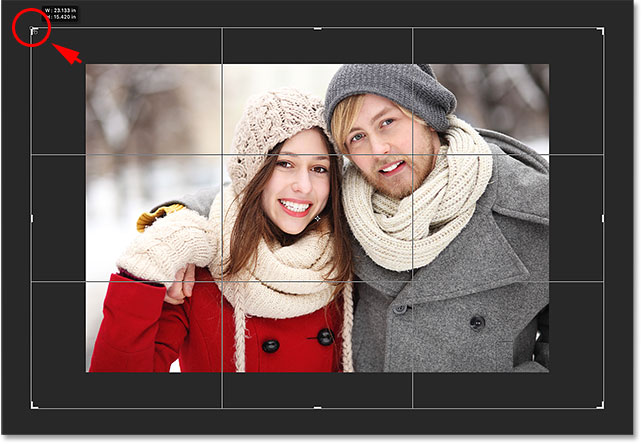
Here, I'm holding the keys every bit I drag the top left corner outward. Notice that all iv corners motility outward together:

Adding extra space around the entire image at one time while keeping the original aspect ratio.
I'll release my mouse button, then I'll release my Shift key and my Alt (Win) / Option (Mac) key (remembering to release the mouse push button before releasing the keys). Photoshop adds the extra blank space around the unabridged image, while the aspect ratio remains the same every bit it was originally:

The extra space has been added, yet the attribute ratio remains the aforementioned.
Step 4: Apply the crop
To utilize the crop, click the checkmark in the Options Bar, or press Enter (Win) / Render (Mac) on your keyboard:

Clicking the checkmark to use the ingather.
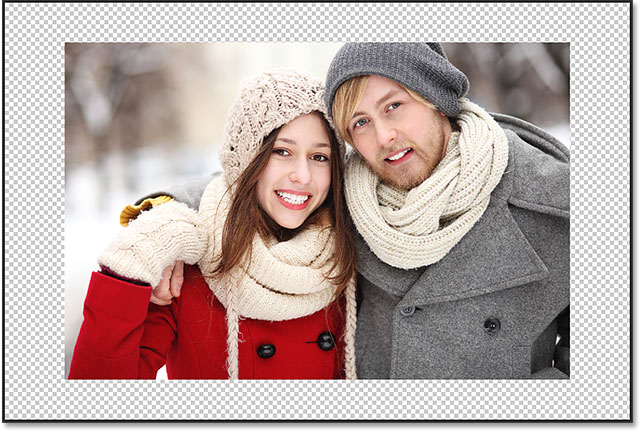
Photoshop "crops" the image, although in this case, nosotros've actually done the opposite; we've added infinite with the Crop Tool rather than deleted it:

The upshot later applying the crop.
Pace v: Add a Solid Colour fill layer
Then far, and so good. Nosotros've added the extra canvas space. But at the moment, the space is blank. Permit's plough it into a photo border past filling it with a color, and we'll do that using ane of Photoshop'southward Solid Color fill layers.
Click on the New Fill or Adjustment Layer icon at the lesser of the Layers panel:
Clicking the New Make full or Aligning Layer icon.
So choose Solid Colour from the top of the list that appears:

Choosing "Solid Color" from the list.
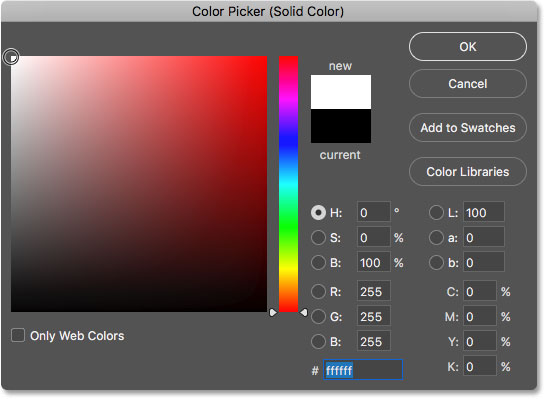
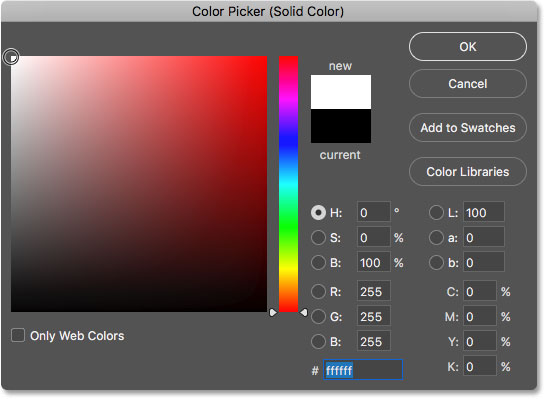
Photoshop volition pop open the Color Picker where we can cull a colour for the border. The default color is blackness, but choose white for now. At the end of the tutorial, we'll learn how to customize the look of the edge by choosing a color directly from the epitome:

Choosing white for the color of the border.
Click OK to close out of the Color Picker. Photoshop temporarily fills the entire certificate with white, blocking the photo from view. We'll fix this problem next:

The document is now filled with white.
Footstep 6: Elevate the fill layer below the mage
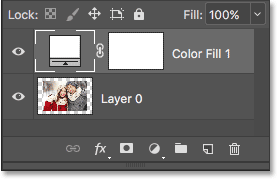
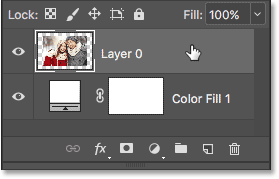
If we look in the Layers panel, we can see our Solid Color fill layer, named "Color Fill ane". And, we see that the reason it'south blocking our image from view is because information technology's currently sitting to a higher place the image on "Layer 0". Any layers above other layers in the Layers panel appear in front of those layers in the document:

The Layers console showing the fill layer above the image.
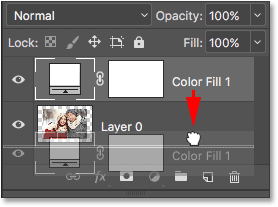
We need to move the fill layer below the image in the Layers panel so that it appears behind the image in the document. To do that, simply click on the fill layer and elevate information technology down beneath "Layer 0". When you lot see a horizontal highlight bar announced below "Layer 0", release your mouse button:

Dragging the Solid Color fill layer below "Layer 0".
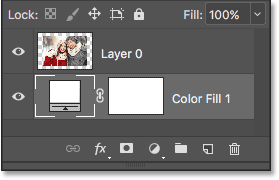
Photoshop drops the make full layer into identify below the image:

The Layers panel now showing the epitome above the fill layer.
And now, the paradigm appears in front of the white Solid Color fill layer in the document, creating our photo edge effect:

The image now appears with a white border around it.
Stride 7: Select "Layer 0"
Now that we tin can run into our photo again, let's add a drop shadow to it. Showtime, click on the image layer (Layer 0) in the Layers panel to select information technology:

Selecting "Layer 0".
Step viii: Add a drop shadow
Then, click the Layer Styles icon (the "fx"icon) at the bottom of the Layers console:
Clicking the Layer Styles icon.
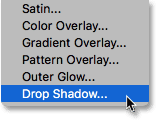
Cull Drib Shadow from the list that appears:

Choosing "Drop Shadow" from the list of layer styles.
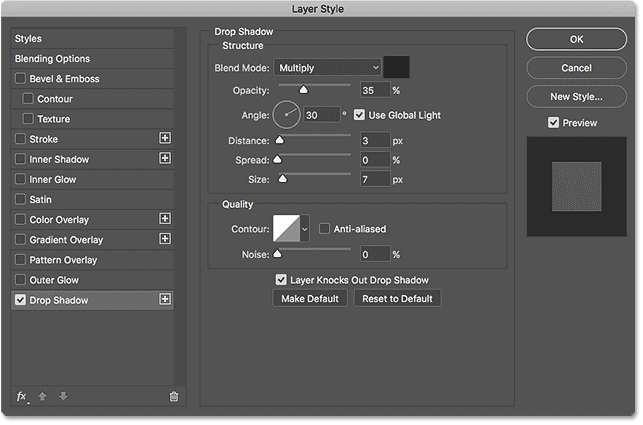
This opens Photoshop's Layer Style dialog box ready to the Driblet Shadow options in the middle column:

The Drop Shadow options in the Layer Style dialog box.
The offset affair we usually want to do when adding a drib shadow is ready the bending and distance of the shadow. Nosotros could practise this by adjusting the Angle and Distance values straight in the dialog box. Only an easier way is to simply click on the prototype in the document, keep your mouse button held down, and drag abroad from the epitome in the management yous want the shadow to fall. As you elevate, the shadow volition move along with yous.
Hither, I've dragged the shadow a brusque distance away from the image towards the lower right of the certificate:

Setting the angle and distance of the shadow by clicking and dragging inside the document.
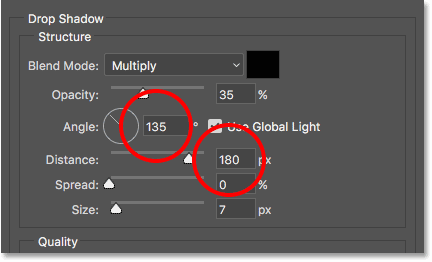
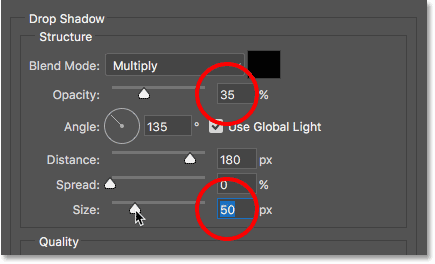
Every bit yous elevate, you lot'll see the Angle and Distance values updating in the dialog box. The verbal bending and altitude values yous choose may be different from what I'm using here (the altitude will depend largely on the size of your prototype), but for me, an angle of around 135° and a distance of 180px looks good:

The Angle and Distance values.
In one case yous've set the angle and distance, soften the edges of shadow by dragging the Size slider in the dialog box. The higher the value, the softer the shadow volition appear. Like the Distance value, the Size value you need will depend largely on the size of your image. For me, a value of around 50px works well.
You can also control how low-cal or dark the shadow appears past dragging the Opacity slider, but I'll get out mine ready to the default value of 35%:

The Size and Opacity values.
When you're happy with the results, click OK to close out of the Layer Fashion dialog box. Hither's my result with the drop shadow practical:

The outcome after adding the drop shadow.
Irresolute the color of the border
Finally, even though we've set the color of the border to white, you lot can easily go back and change it to any colour you similar. In fact, you lot can even cull a color directly from the image itself.
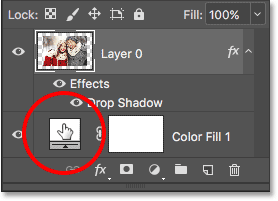
To change the color, double-click on the fill layer's color swatch in the Layers panel:

Double-clicking on the color swatch.
This re-opens Photoshop'southward Color Picker:

The Color Picker re-opens.
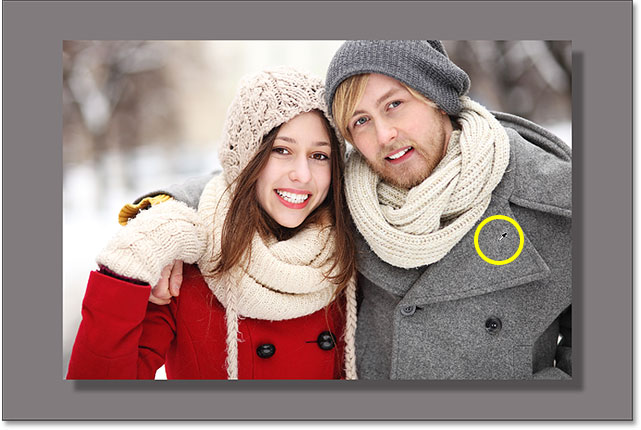
If yous know the verbal colour y'all need, you lot tin select information technology in the Color Picker. Or, to choose a color direct from the image, simply move your mouse cursor over the paradigm. Your cursor will change into an eyedropper icon. Click on a colour from the image to sample it and Photoshop will instantly set it every bit the new color for the edge.
For case, I'll click on a spot in the man'south greyness jacket (circled in yellow), and here, we see that the color of my edge is at present that same shade of gray:

Clicking on the man's jacket changes the border to gray.
If you don't similar the color, just click on a different colour in the prototype to sample it and try again. I'll click on the adult female's chapeau this fourth dimension, and Photoshop instantly updates the border colour to friction match. When y'all're happy with the results, click OK to shut out of the Color Picker:

The colour of the woman's chapeau ends up being a better choice for the border.
And there nosotros have it! That'south how to hands add extra canvas infinite around an epitome using the Crop Tool, along with how to turn the extra infinite into a elementary photograph border outcome, in Photoshop! In the side by side lesson, I show you the essential Ingather Tool tips and tricks that make cropping images easier than e'er!
You can jump to any of the other lessons in this Cropping Images in Photoshop series. Or visit our Photoshop Nuts section for more topics!
Other Stuff
© 2022 Photoshop Essentials.com.
For inspiration, non duplication.
Site design by Steve Patterson.
Photoshop is a trademark of Adobe Systems Inc.
Source: https://www.photoshopessentials.com/basics/increasing-canvas-size-crop-tool-photoshop/#:~:text=To%20add%20extra%20space%20around%20the%20image%2C%20all%20we%20need,size%20of%20the%20crop%20border.
Posted by: williamslatepred.blogspot.com

0 Response to "How To Add White Space Around An Image In Photoshop"
Post a Comment